继续直接放出一个Demo
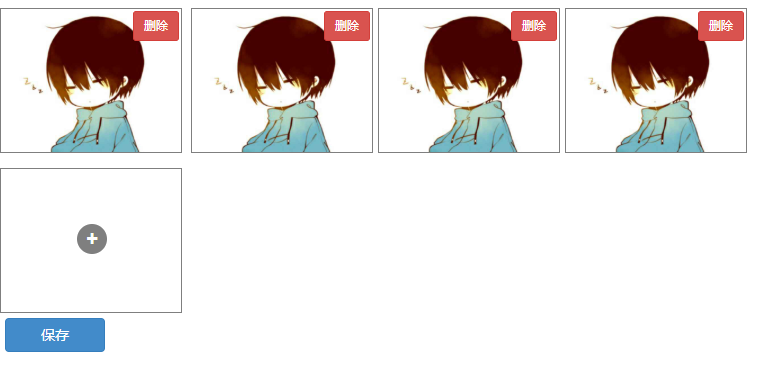
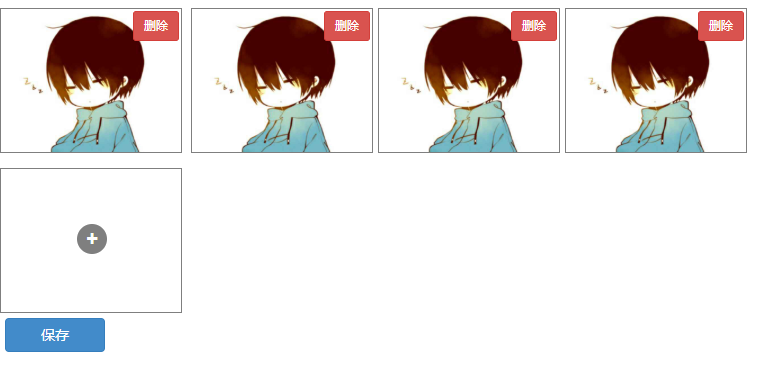
默认效果

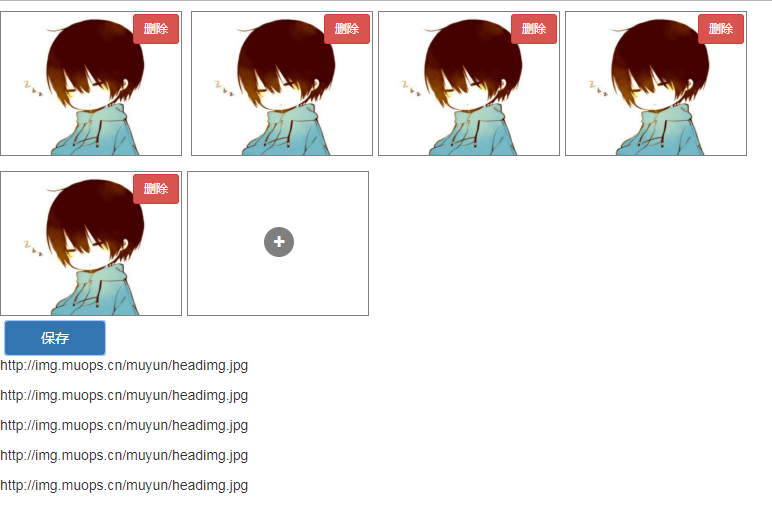
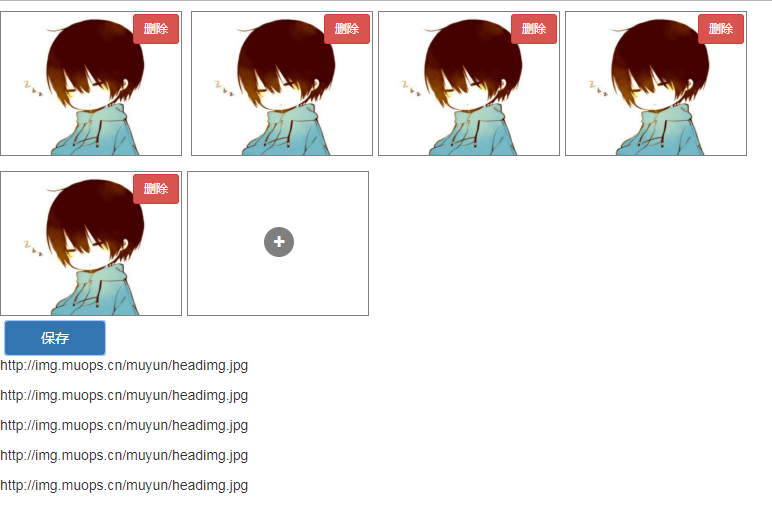
新增效果

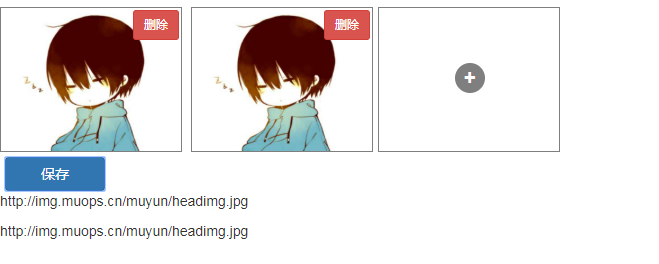
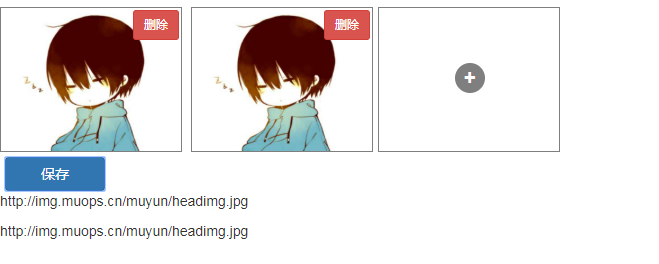
删除效果

裁剪后的图片可通过Canvas转为Base64,然后将Base64传给后端到服务器后将图片url进行返回显示
具体代码可看demo(虽然代码稍微有点乱…),因图片上传api需要自行修改才可使用,具体的效果为,新增上传一张图片后,可继续新增其他图片,并支持删除,点击保存按钮可获得已上传图片的路径
具体样式也可自行完善
关于 cropper.js 可看 cropper.js – 一款Web端实用的裁图前端插件

继续直接放出一个Demo
默认效果

新增效果

删除效果

裁剪后的图片可通过Canvas转为Base64,然后将Base64传给后端到服务器后将图片url进行返回显示
具体代码可看demo(虽然代码稍微有点乱…),因图片上传api需要自行修改才可使用,具体的效果为,新增上传一张图片后,可继续新增其他图片,并支持删除,点击保存按钮可获得已上传图片的路径
具体样式也可自行完善
关于 cropper.js 可看 cropper.js – 一款Web端实用的裁图前端插件