1.项目开发中,经常会使用报表Excel导出功能,后端的做法一般是 NOPI,前端一般用 JS 就可以实现,并且能够很好的支持表格表头描述和数据中字段的关联
Javascript 函数:
name:表格名称
head:表格头部描述,支持映射 json 中的字段
data:json数据
function ExportCsv(name, head, data) {
if (data.length) {
var list = data.map(i => head.map(item => i[typeof item == 'object' ? item[0] : item]).map(i => i ? i : typeof i == 'number' ? `${i}` : '').join(','))
list.unshift(head.map(i => typeof i == 'object' ? i[1] : i).join(','))
var content = list.join('\r\n')
} else {
var content = ''
}
var a = document.createElement('a')
a.href = URL.createObjectURL(new Blob(['\ufeff', content]))
a.download = `${name}.csv`
a.click()
}
2.调用
定义表格顶部文字说明及对应json数据字段的映射关系
var head = [
['Id', '序号'],
['User', '用户'],
['Sex', '性别'],
['Teltphone', '手机'],
['Createtime', '创建时间']
]
var data=
[{
"Id": "1",
"User": "张三",
"Sex": "男",
"Teltphone": "12345678",
"CreateTime": "2021-8-12 21:49:50"
},
{
"Id": "2",
"User": "李四",
"Sex": "男",
"Teltphone": "12345678",
"CreateTime": "2021-8-12 21:49:51"
}
]
ExportCsv('测试',head,data)
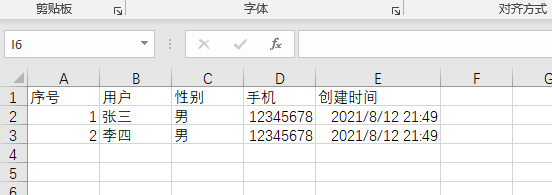
3.导出效果如下: